
L'agence
WanadevStudio
Bonnes pratiques : la recette d'un configurateur 3D efficace
Un configurateur 3D est un excellent outil pour à la fois présenter des produits, digitaliser une marque mais également améliorer les ventes. Comment faire en sorte de rendre cet investissement efficace pour une entreprise et des utilisateurs ? C'est la question que nous nous posons, nous, créateurs d'applications numériques, pour répondre aux besoins métiers de nos clients.
Avec l’avènement du e-commerce, être présentes et visibles sur internet est primordiale pour les entreprises mais elles devront dorénavant dynamiser leurs présences digitales pour apporter de la valeur ajoutée à leurs utilisateurs.
Les marques orientent de plus en plus leur stratégie commerciale vers le digital (ou le numérique cocorico) afin de pouvoir toucher une clientèle toujours plus large (régionale, nationale voir internationale).
La puissance des configurateurs d'objets 3D en ligne
Les configurateurs 3D de produits en ligne permettent d’obtenir un avantage considérable vis-à-vis de ses concurrents en proposant à ses utilisateurs (et donc clients potentiels) de visualiser, personnaliser et configurer les produits proposés par l’entreprise.
Les avantages notables pour une entreprise sont entre autres :
- Une meilleure visualisation et compréhension d’un ou plusieurs produits
- Répondre à une demande de personnalisation grandissante
- Augmentation des ventes web grâce à l’outil
- Ajout d’interactivité d'un site web et digitalisation de la marque
- L’effet wahou provoqué par le configurateur 3D !

Mais d'ailleurs, un configurateur 3D, c'est quoi ?
@ Un configurateur, c'est un outil permettant de personnaliser des produits grâce à l'ajustement de différentes options. Un visualisateur temps réel permet d'avoir un rendu en direct du résultat. Parfois, une estimation du coût d'un produit peut être calculée suite aux personnalisations sélectionnées par l'utilisateur.
Un configurateur rentre tout à fait dans le cadre d'une stratégie de phygitalisation. On les retrouve en ligne, mais aussi directement sur les points de vente, comme des concessions par exemple.

C'est depuis 2013, et l'arrivée massive du WebGL, que nous possédons une expertise solide dans le développement sur mesure de configurateur 3D en ligne. Selon notre expérience, aucun configurateur 3D ne se ressemble. Chaque client possède un besoin unique puisque son produit et son idée sont uniques. C’est pourquoi nous ne développons jamais un produit 3D ressemblant à un autre et que la complexité d’un configurateur 3D est changeante. Ce qui en fait un renouvellement permanent des challenges techniques pour notre équipe.
De quoi se compose un configurateur 3D efficace ?
La modélisation du un ou de plusieurs éléments
La modélisation du ou des produits est l’étape initiale et primordiale de la création d’un configurateur 3D efficace pour un site e-commerce, par exemple.
En effet, il est nécessaire de posséder des modèles 3D de qualité et adaptés au web. Les modèles créés sur des logiciels de dessin ou CAO traditionnels (AutoCAD, Solidworks etc.) ne sont généralement pas conçus pour être visibles sur le web, ou en tout cas, pas de façon optimisée (souvent trop lourds à l'affichage et à la manipulation).
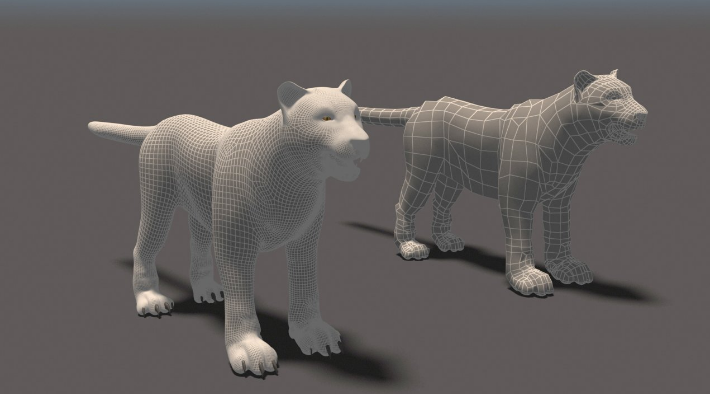
Un modèle 3D adapté au web est dit “low poly” pour signifier qu’il doit comporter peu de polygones pour que chaque utilisateur, quelque soit son dispositif (carte graphique récente ou non, PC ou tablette etc.), puisse bénéficier de la meilleure expérience de configuration.
Exemple de modèles high poly (à gauche) et low poly (à droite). (Source : CG Trader)

Bien souvent, les services CAD des entreprises ne possèdent pas le savoir-faire nécessaire pour rendre low poly les modèles 3D des produits. C’est pourquoi nous préconisons de faire appel à des modeleurs professionnels habitués à travailler dans le web.
En plus de rendre low poly les modèles 3D créés exploitables pour un affichage web destiné au plus grand nombre, le modeleur va égaler définir les zones sur lesquelles vont s’appliquer les textures, matériaux et motifs.
La qualité des rendus 3D
En fonction de la typologie du métier client et des attentes de configurateur, la qualité des rendus 3D peuvent varier.
Un client ayant besoin d’une application 2D/3D permettant de résoudre une problématique métier (planer, création de structure, assemblages industriels…) n’aura pas besoin d’obtenir des rendus de très haute qualité. Nous constatons chez Wanadev que la majorité des clients qui ont des produits/services BtoB ont des attentes de rendus 3D allant du semi-réaliste au réalisme.
A contrario, une entreprise commercialisant des produits destinés aux particuliers comme des chaussures, lunettes, du mobilier… aura des attentes plus élevées sur la qualité des rendus 3D. Dans ces cas là, le but du client n’est pas le même. Il souhaite mettre l’accent sur la qualité des rendus 3D afin que les utilisateurs du configurateur puissent s’approprier le produit configuré plus facilement et obtenir un rendu le plus proche possible du produit acheté.
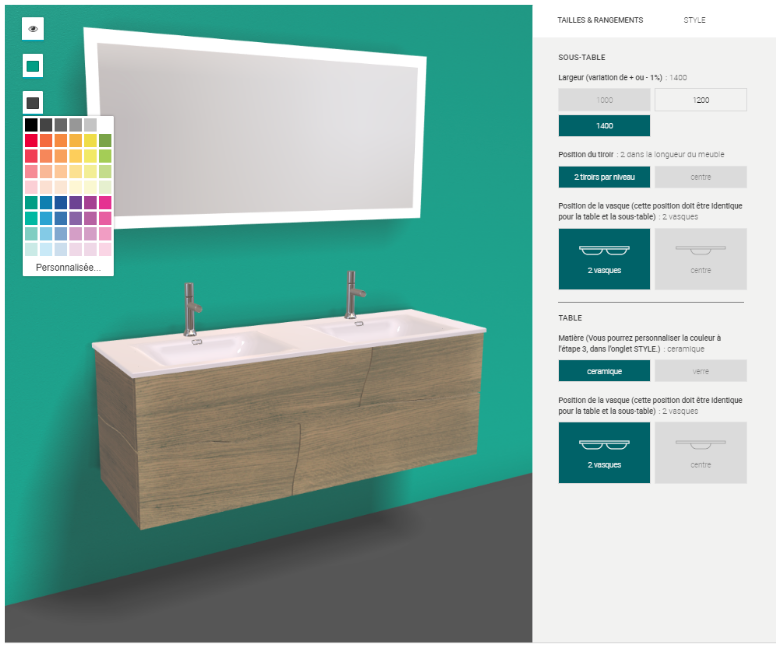
Exemple configurateur d'une salle de bain

Exemple de configurateur 3D avec un travail lié aux lumières

En utilisant la technologie WebGL, dans un soucis de performance et afin d’être accessible à tous, il est nécessaire d’utiliser des modèles peu lourds et donc comportant peu de polygones.
Pour faire simple, les rendus photoréalistes, eux, ne peuvent pas être effectués dans une application web en temps réel. Pour obtenir des modèles photoréalistes avec un nombre élevé de polygones, il faut que les rendus soient précalculés et cela implique donc soit un temps de chargement plus long (en fonction de la carte graphique de l’utilisateur), soit d’utiliser un logiciel desktop qui ne fera pas de modifications en temps réel.
@ Il est cependant possible d’avoir des textures photoréalistes et donc des rendus d’une excellente qualité tout en ayant des modèles low poly. Ce n’est pas parce que les modèles sont low poly qu’il n’est pas possible de faire du “beau” ! (Et c'est très important de comprendre ça !)
UX et UI !
Avant d'être dans le milieu du web, il est facile de confondre UX et UI. C'est parce que ce sont deux métiers qui collaborent dans la création d’interface homme machine (ou design numérique).
UX = User eXperience (Expérience de l'utilisateur)
UI = User Interface (Interface pour l'utilisateur)
Dans la création d’un configurateur 3D, nous pensons bien souvent au modèle 3D, aux fonctionnalités de l’outil et aux règles métiers. Cependant, l’importance de l’UX et de l’UI dans cet outil n’est pas à négliger.
@ C’est grâce à une UX bien pensée et à une UI agréable que l’utilisateur pourra apprécier pleinement de cette expérience. Les conceptions digitales placent désormais l’utilisateur au centre de l’outil, on parle alors d’User Centric Design.
Vous l’aurez compris, l’UX est bien plus que le simple design et l’ergonomie d’un produit/service/application etc. L’UX Design a pour vocation de comprendre les besoins des utilisateurs, leurs motivations et leurs comportements à chaque situation d’interaction avec une marque. Ainsi, on s’intéresse non seulement au canal digital mais aussi aux expériences clients physiques.
Démarche de création de l’UX
- Phase d’exploration et d’analyse du projet
- Phase de création développement du projet
- Phase de test du projet
Chaque projet est unique et c’est à l’agence d’ajuster son approche pour fournir le meilleur résultats à ses clients. Généralement, le procédé d’évaluation de la mise en place de l’UX dans un projet numérique est le suivant :
- Appropriation des besoins, enjeux et attentes côté business
- Découvertes/recherches centrées sur l’utilisateur
- Phase d’idéation permettant de trouver les idées les plus pertinentes
- Conception du parcours utilisateur
- Définition des fonctionnalités
- Architecture des informations
- Sketching : établir une structure globales des interfaces et définir la hiérarchie des contenus
- Prototypages des concepts, test et optimisation du configurateur
Quant à l’UI, qui fait le lien entre l’humain et la machine, l’interface développée doit être fonctionnelle, intuitive, efficace, inspirer confiance et susciter l’émotion.
Toute cette réflexion autour du design visuel doit être menée à toutes les étapes de l’utilisateur du configurateur 3D :
- Recherche de design
- Charte graphique et identité
- Cohérence graphique
- Adaptation à tous les supports impliqués dans l’expérience utilisateur
- Design émotionnel
- Animation des interactions graphiques
- Mise en place de l’interface avec un développeur
Cette approche complète permet de s’assurer que la solution répond non seulement aux besoins business mais aussi aux attentes et désirs des utilisateurs et donc de favoriser une adoption/réception positive.
La création de la scène 3D
Lors de la création d’un configurateur 3D ou d’un projet 3D en général, le premier réflexe de nos clients est de penser au modèle 3D à créer, aux textures et aux matériaux qui vont s’appliquer sur ce modèle mais moins souvent à la scène 3D qui peut sublimer le produit mis en scène.
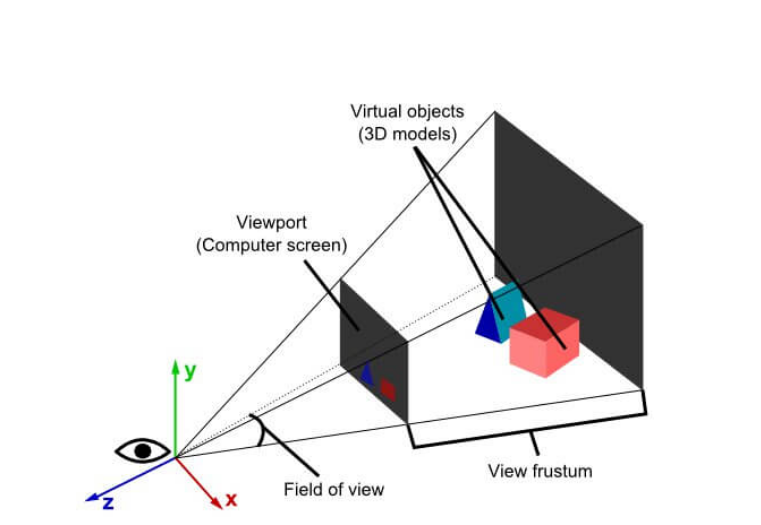
Illustration de la modélisation d’une scène 3D WebGL (Source Born to code) :

La création d’un environnement 3D a différentes utilités : mettre en avant un produit, provoquer un sentiment chez l’utilisateur, l’immerger, lui faire vivre une expérience interactive, le faire se projeter dans l’achat du produit etc.
Les éléments à prendre en compte dans la création d’une scène 3D :
- Le nombre d’objets dans la scène 3D
- L’environnement de la scène 3D
- Les lumières et ombres de la scène 3D
- La gestion et le mouvement des caméras
- Les textures et matériaux
Le nombre d’objets 3D dans la scène
Une scène ne sera pas composée de la même façon en fonction du nombre d’objets 3D dans celle-ci. Sur un modèle unique que l’on peut placer au centre de la scène, l’environnement va être travaillé de manière à sublimer l’objet 3D.
Avec un unique modèle 3D dans une scène, le niveau de détails et de polygones peut être plus élevé qu’avec une multitude d’objets. En effet, les configurateurs 3D web doivent être optimisés pour un affichage rapide et fluide de l’outil pour les utilisateurs.
@ Chez Wanadev, nous utilisons la technologie WebGL qui permet d’afficher des éléments 3D directement un navigateur web. Cette technologie utilise la carte graphique de l’utilisateur pour générer cette 3D. Seulement, cela a pour conséquence de rendre suffisamment léger le configurateur 3D pour qu’il n’y ait pas de différence d’affichage entre un utilisateur possédant un excellent PC et un utilisateur utilisant une tablette vieillissante.
Le prestataire réalisant le configurateur 3D doit donc maîtriser à la perfection l’optimisation de la scène 3D pour un affichage web, élément indispensable à une expérience utilisateur valorisante pour une marque.
L’environnement de la scène 3D
Un environnement photosphère légèrement flouté permet à l’utilisateur d’imaginer la voiture dans son environnement sans se focaliser entièrement sur celui-ci, tiré d'une application sur le site de Chevrolet.

L’environnement peut être neutre (fonds blanc), peut comporter une photosphère 360° ou un assemblage de modèles 3D créant ainsi la scène.

Le travail des ombres et lumières sur ce modèle 3D de Poulpi couplé à un environnement sobre met en valeur le poulpe.
Le reste dépend de vos attentes : un environnement réaliste, une mise en situation de votre produit dans son milieu, un environnement fictif ou tout simplement épuré...
@ Afin d’apporter une dimension supplémentaire et une expérience utilisateur valorisée, il est possible de rendre interactif des éléments de l’environnement avec des animations, des éléments de décors dissimulés, des échanges entre votre produit et le décor etc.
Les ombres et lumières de la scène 3D
Les ombres et lumières sont primordiales pour donner de la dimension à vos produits : dans le domaine de la photographie, les professionnels passent parfois des heures à chercher l’emplacement et la lumière idéale pour prendre une belle photo.
Il en est de même en 3D : L’éclairage joue un rôle central dans un plan photo : il permet d’optimiser, de transformer ou d’embellir le cadre et le sujet. Le tout dans l’unique but de restituer des tons clairs, des ombres et des tonalités irréprochables.
Gestion des caméras
Afin de dynamiser votre configurateur, ajouter de la profondeur à votre scène, améliorer l’expérience utilisateur et permettre à vos utilisateurs d’explorer l’environnement, la gestion des caméras et des mouvements est à prendre en compte.
Par exemple, le passage entre une vue 2D et une vue 3D est utilisée dans l’application Kazaplan. Afin de faciliter la construction de l’habitation par l’utilisateur, nous avons constaté qu’il était bien plus aisé de la construire en 2D puis de l’aménager et de la décorer en 3D.

L’utilisateur classique n’est pas forcément habitué à manipuler un environnement 3D, c’est pourquoi une attention toute particulière doit être portée à la gestion des caméras pour ne jamais perdre l’utilisateur et lui permettre de vivre pleinement son expérience.
@ Les mouvements des caméras peuvent être restreints, facilitant ainsi la navigation des utilisateurs. Pour embellir et améliorer l’immersion et l'interactivité de votre configurateur, des effets de caméras sont possibles.
Pour certaines configuration, on va privilégier des vues de face, vue du haut ou bien même vue de profil. Un travail plus poussé, presque cinématographique, peut être réalisé en ajoutant des effets de tremblements, de flou de profondeur ou de vibrations par exemple.

Source : Démo backpack - Wanadev
Textures et matériaux
Illustrations extraites de l’article de TeamTreeHouse
Pour obtenir un rendu des plus réalistes avec un modèle low-poly il est bon ton d’utiliser plusieurs types de textures. Ainsi la texture de base “diffuse texture” va représenter les couleurs que l’on va plaquer sur notre modèle.
Cette texture est très importante mais elle va souvent donner des objets qui vont paraître plat voir cartoon. Pour créer des effets de profondeur on peut utiliser diverses techniques, un bon exemple est la normal map qui va permettre de simuler visuellement des aspérités sur notre modèle.
Il est aussi souvent utile d’utiliser une “texture spéculaire” afin de simuler les rebonds de la lumière. Les taches spéculaires (taches lumineuses sur un objet) ajoute beaucoup de réalisme notamment sur les objets métalliques.
Enfin dans certains cas il peut être très intéressant d’utiliser des techniques de réflexion de la lumière ou d’une image afin de bien représenter des matériaux réfléchissants (de type miroir).
Pour en savoir plus sur l’utilisation et l’intégration des textures et matériaux, je vous invite à consulter ces articles :
Le développement des fonctionnalités du configurateur 3D
En fonction du métier et des besoins du client, les fonctionnalités d’un configurateur 3D peuvent varier du tout au tout.
Seulement, chez Wanadev, nous retrouvons régulièrement des fonctionnalités principales dans les configurateurs 3D que nous développons :
- Un zoom in / zoom out
- Une rotation à 360° autour de la scène
- Un changement de couleur sur le modèle
- Un changement de textures/matériaux sur le modèle
- Calcul et affichage du coût en temps réel
- Variation des dimensions du produit
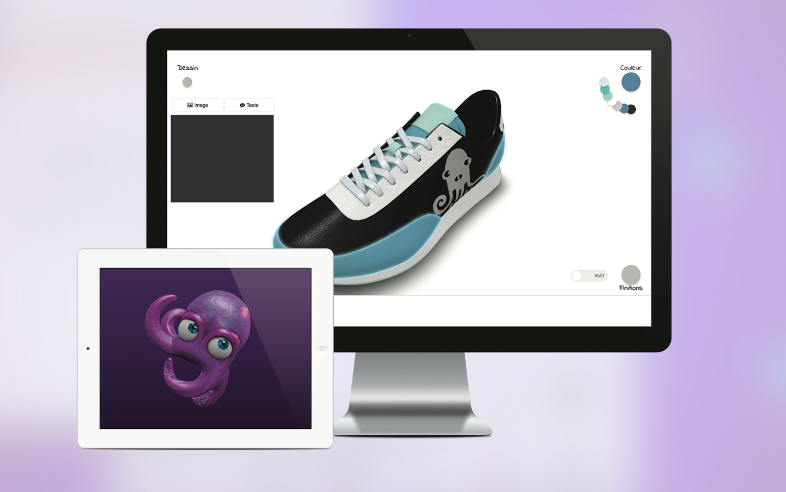
Exemple de configurateur 3D développé pour Sanijura par Wanadev avec changement de textures/matériaux et couleurs sur les modèles 3D et la scène.

En fonction des objectifs du configurateur 3D, les fonctionnalités peuvent varier entre des fonctionnalités visuelles, des fonctionnalités métiers ou des fonctionnalités d’aide à la vente.
Ainsi, dans le cadre d’un configurateur 3D destiné à la vente, l’outil pourra permettre à l’utilisateur de choisir les dimensions du produit en fonction des stocks disponibles, le personnaliser à sa guise, calculer et afficher le prix pour que l’utilisateur puisse directement le commander.
@ Une interface claire et travaillée en amont grâce à l’UX / UI permettra à l’utilisateur de comprendre et utiliser l’ensemble des fonctionnalités facilement.
La prise en compte des règles métiers
Les règles métiers sont les règles que votre prestataire doit intégrer “en dur” dans son code lors du développement d’un configurateur 3D.
Cela peut être par exemple des règles de compatibilité, une arborescence de choix, des fonctions de magnétisme des modèles 3D sur une grille, la gestion des collisions etc.
L’ensemble des règles métiers doit être pris en compte par votre prestataire dès le recueil d’information afin d’avoir une vision large des possibilités et contraintes qu’offre chaque élément du configurateur 3D.
@ Exemple de règle métier : si le client souhaite avoir la possibilité d’ouvrir les portes de la voiture qu’il configure, l’outil doit prendre en compte à la fois l’animation d’ouverture de la porte, le fait que la voiture doit être placée à une distance suffisante pour que les portes s’ouvrent, le comportement de la portière etc.
Exemple d’intégration de règles métiers complexes que l’agence Wanadev a réalisé pour son client G-KEEP

Il est conseillé d'être accompagné sur la rédaction du cahier des charges, et dans la définition précise du périmètre de celui-ci. De multiples échanges avec le business developer et l’équipe technique permettent de construire ce document qui servira de base de travail aux développeurs et garantira la bonne définition du besoin à la fois pour le client et pour le prestataire.
Retour sur investissement d'un bon configurateur 3D d'objet
Un projet d’intégration d’un configurateur 3D est un investissement pour une entreprise. Cependant, on dénombre de nombreux avantages à la mise en place d’un projet de ce type, notamment :
- Une augmentation des ventes en ligne et hors ligne
- Une augmentation du trafic et des visiteurs
- Un élément de différenciation vis-à-vis des concurrents
- La présence des produits sur tous les supports
- Une amélioration du taux de conversion
- Une amélioration de l’image de marque
Le processus d’achat pour l’utilisateur est raccourci et la valeur perçue des produits est améliorée grâce à l’outil 3D. L’utilisateur bénéficie d’une expérience digitale innovante, sur-mesure et unique dans le web, sans avoir à installer ou activer aucun plugin.
La décision de l’acheteur est bien plus simple à prendre grâce à un outil simple à prendre en main et chaleureux, à la visualisation en temps réel des différentes configurations et au module de calcul de prix en direct.
La recette d'un bon configurateur 3D ? Que faut-il en conclure ?
Pour conclure, un projet d’implantation de configurateur 3D est bien entendu un investissement stratégique et rentable qui boostera la croissance et apportera une expérience digitale innovante à ses utilisateurs. Il est indispensable de penser et de délimiter en amont le périmètre du projet, de connaître les objectifs mais surtout de se faire accompagner par des experts dans le domaine.
Vous apportez l'expertise métier de votre domaine d'activité, le prestataire en développement apportera l'expertise dans la conception du configurateur. C'est ainsi qu'une collaboration fonctionnera.
Si vous voulez en savoir plus : il est possible de nous contacter via notre page contact ou d'aller visiter les différentes rubriques de notre site dédiées aux configurateurs 3D en ligne.
Je remercie Timotée pour son aide à la rédaction de cet article.









Commentaires
Il n'y a actuellement aucun commentaire. Soyez le premier !